HTML is a markup language used to create and structure content on the web. One of its features is the ability to include comments in your code, which can be helpful for other developers or for your own reference. In this article, we will be discussing multiline html comment and how to use them effectively.
Table of Contents
What are Multiline Comment HTML?

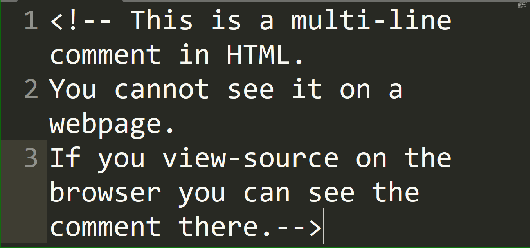
Multiline comments in HTML are blocks of text that are not displayed on the web page but can be used to add notes or explanations to your code. Unlike single-line comments, which begin with the <!– symbol and end with –> on the same line, multiline comments can span multiple lines and are enclosed between the <!– and –> symbols. They can be used to add comments or explanations to your code that can help you or other developers understand the purpose of a particular section of code.
How to Write Multiline Comment HTML

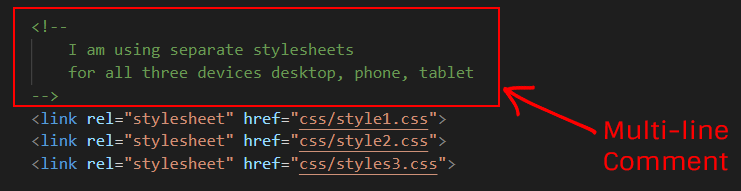
To write multiline comment HTML, simply enclose the text you want to comment out between the <!– and –> symbols. It’s important to note that multiline comments cannot be nested, which means you cannot enclose one multiline comment within another. If you try to do so, it will result in an error.
Here’s an example of a multiline comment HTML:
<!– This is a
multiline comment
in HTML –>
Why Use Multiline Comments in HTML?

Multiline comments in HTML can be useful for several reasons. Firstly, they can be used to explain complex or confusing sections of code. This can be helpful for other developers who may need to work on your code in the future or for your own reference if you need to revisit your code at a later date.
Secondly, multiline comments can be used to temporarily disable a section of code without deleting it entirely. This can be useful when debugging or troubleshooting your code, as it allows you to isolate the problematic section and test different solutions without having to rewrite the entire code.
Best Practices for Using Multiline Comments in HTML
When using multiline comment HTML, it’s important to follow best practices to ensure that your code remains organized and easy to read. Here are some tips to keep in mind:
Use descriptive comments: Make sure your comments are descriptive and provide useful information about the code they are referring to.
Use them sparingly: Avoid using too many comments, as this can make your code harder to read. Only include comments where necessary.
Keep them up to date: If you make changes to your code, make sure to update the comments accordingly.
Use consistent formatting: Use a consistent format for your comments, such as starting each comment on a new line and indenting them for readability.
Examples of Multiline Comments in HTML
Here are a few examples of how multiline comments can be used in HTML:
Example 1:
<!– This section of code generates the header for the web page.
It includes the site logo, navigation links, and search bar. –>
Example 2:
<!– TODO: Need to fix the layout of this section. Images are not displaying correctly. –>
Example 3:
<!–
This code is no longer needed, but I’m keeping it here for reference
in case we need to revert back to an earlier version.
–>
Conclusion
Multiline comments in HTML are a simple but powerful tool that can help you keep your code organized and easy to understand. By following best practices and using descriptive comments, you can make your code more readable and maintainable for yourself and other developers. Whether you’re a beginner or an experienced developer, taking the time to add comments to your code is an important habit to develop. With the help of multiline comments in HTML, you can provide even more context and detail to your code, making it easier to work with and troubleshoot when necessary. By mastering the use of multiline comments in HTML, you can become a more efficient and effective web developer.
In summary, multiline comments in HTML are a valuable tool that can be used to add comments and explanations to your code. By enclosing text between the <!– and –> symbols, you can create multiline comments that span multiple lines and provide valuable context for your code. By following best practices and using descriptive comments, you can make your code more readable and maintainable for yourself and other developers. So, start incorporating multiline comments into your HTML code and take your web development skills to the next level! Learn The Most Important Basic HTML Tags You Need to Know