Build web apps has become an essential skill in today’s digital age. Whether you are a seasoned developer or just starting out, understanding the secrets of successful web app development can greatly enhance your chances of creating a compelling and user-friendly application. In this ultimate guide, we will explore the key aspects of Build web apps and uncover the strategies that can help you unlock the secrets to successful development.
Table of Contents
Understanding the Basics of Web App Development

Before diving into the world of web app development, it’s important to have a solid understanding of the basics. A web app is essentially a software application that runs on a web browser, allowing users to perform various tasks or access specific information. To build web apps, developers use a combination of programming languages such as HTML, CSS, and JavaScript, along with frameworks and libraries like React, Angular, or Vue.js. Familiarizing yourself with these fundamental concepts will lay a strong foundation for your web app development journey.
Defining Your Web App’s Purpose and Target Audience

Every successful build web app starts with a clear purpose and target audience in mind. Before you begin building your web app, take the time to define its purpose and identify the specific needs of your target audience. Are you building an e-commerce platform, a social media app, or a project management tool? Understanding your app’s purpose and target audience will help you make informed decisions throughout the development process.
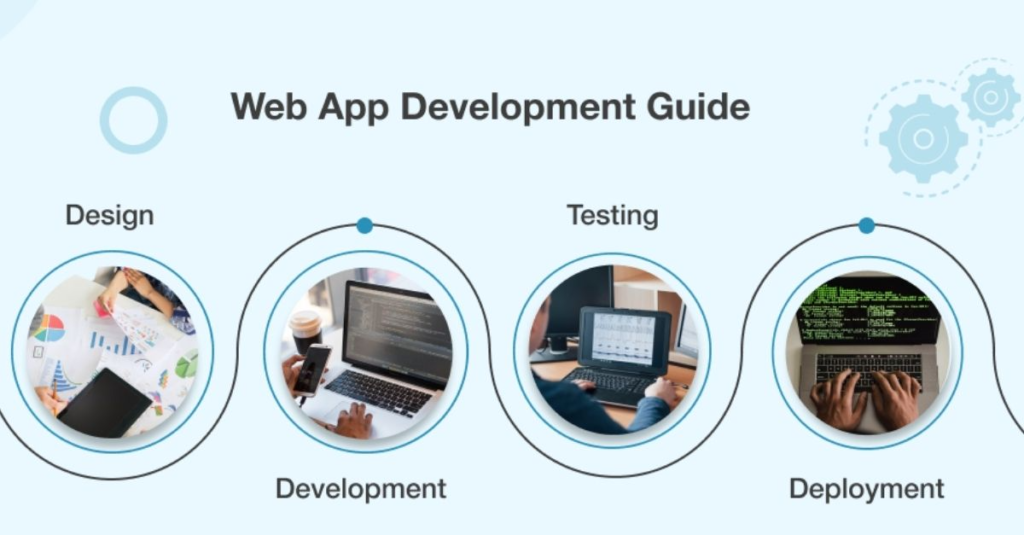
Planning and Wireframing Your Web App
Planning and wireframing are crucial steps in the web app development process. Create a detailed plan that outlines the various features and functionalities you want to include in your app. Consider the user interface (UI) and user experience (UX) aspects, as they play a vital role in the success of your web app. Wireframing allows you to visually represent your app’s layout and navigation, providing a clear blueprint for the development phase.
Choosing the Right Tech Stack for Your Web App
Selecting the appropriate tech stack is a critical decision when Build web apps. Your choice of programming languages, frameworks, and libraries will impact the performance, scalability, and maintainability of your app. Consider factors such as your familiarity with the technology, community support, and the specific requirements of your web app. Conduct thorough research and consult with experienced developers to make an informed decision.
Developing the Front-End of Your Web App

The front-end development of your web app involves designing and implementing the user interface. This includes creating visually appealing layouts, incorporating interactive elements, and ensuring a seamless user experience. Utilize HTML, CSS, and JavaScript to bring your wireframes to life. Consider using front-end frameworks like Bootstrap or Tailwind CSS to expedite the development and ensure responsiveness across different devices.
Building the Back-End Functionality
The back-end development of your web app focuses on server-side logic and database management. Depending on your tech stack, you can use frameworks like Node.js, Django, or Ruby on Rails to handle server-side operations. Implement secure authentication mechanisms, handle data storage and retrieval, and integrate external APIs if necessary. A well-structured and optimized back end is crucial for the overall performance and functionality of your web app.
Testing and Debugging Your Web App
Thorough testing and debugging are essential to ensure your web app functions as intended. Conduct comprehensive tests to identify and fix any bugs or errors that may arise during the development process. Implement automated testing frameworks and techniques to streamline this process. Test your web app on various browsers and devices to ensure compatibility and responsiveness. User testing and feedback are also invaluable for identifying usability issues and making necessary improvements.
Deploying and Launching Your Web App
Once you have completed the development and testing phases, it’s time to deploy and launch your web app. Choose a reliable hosting provider and configure your app to run smoothly in a production environment. Ensure proper security measures are in place to protect user data. Monitor your web app’s performance and address any issues that may arise post-launch. Consider implementing analytics tools to gain insights into user behavior and make data-driven improvements.
Continuous Improvement and Updates
build web app development is an ongoing process. After launching your build web app, gather user feedback and analyze data to identify areas for improvement. Regularly update your app with new features, enhancements, and bug fixes to keep it relevant and competitive. Stay informed about the latest web development trends and technologies to stay ahead.build web app.
Conclusion
Build web apps is a complex yet rewarding journey. By following the secrets outlined in this ultimate guide, you can unlock the potential for successful web app development. Remember to understand the basics, define your app’s purpose, plan and wireframe effectively, choose the right tech stack, develop the front-end and back-end functionalities, thoroughly test and debug, deploy and launch your app, and continuously improve and update it. With dedication, practice, and a commitment to learning, you can build web apps that stand out and delight users in today’s digital landscape.
Learn about: Unleash the Power of Connectivity: Android Messages for Web Transforms Your Messaging Experience